The City of Toronto website is packed full of resources and information. Specifically, there is a lot of information about various social services in the city, such as shelters, harm reduction supplies/sites and youth programming.
According to Daily Bread Food Bank, Toronto recorded the highest ever numbers of visits to food banks in 2021, with new service users outnumbering old. However, the current city website does not have any features to help people access food.
Secondary research exploring other city websites.
User survey done with frontline workers and service users.
Low, mid and high fidelity wireframes and skecthes were created and iterated to explore different ways to implement research findings.
Users were asked to complete two tasks associated with the feature.
Users were also asked for their overall feedback of the tasks and feature itself.
Feedback taken from usability testing to create final high fidelity iterations.
Competitive Analysis


Personas
Low Fidelity Sketches
Existing Website Features
I explored different pages and features on the City of Toronto website to understand what could be used for elements such as search, filter and location finding.
UI Set
Colour Palette
Icons
Logo
Mid Fidelity Wireframes
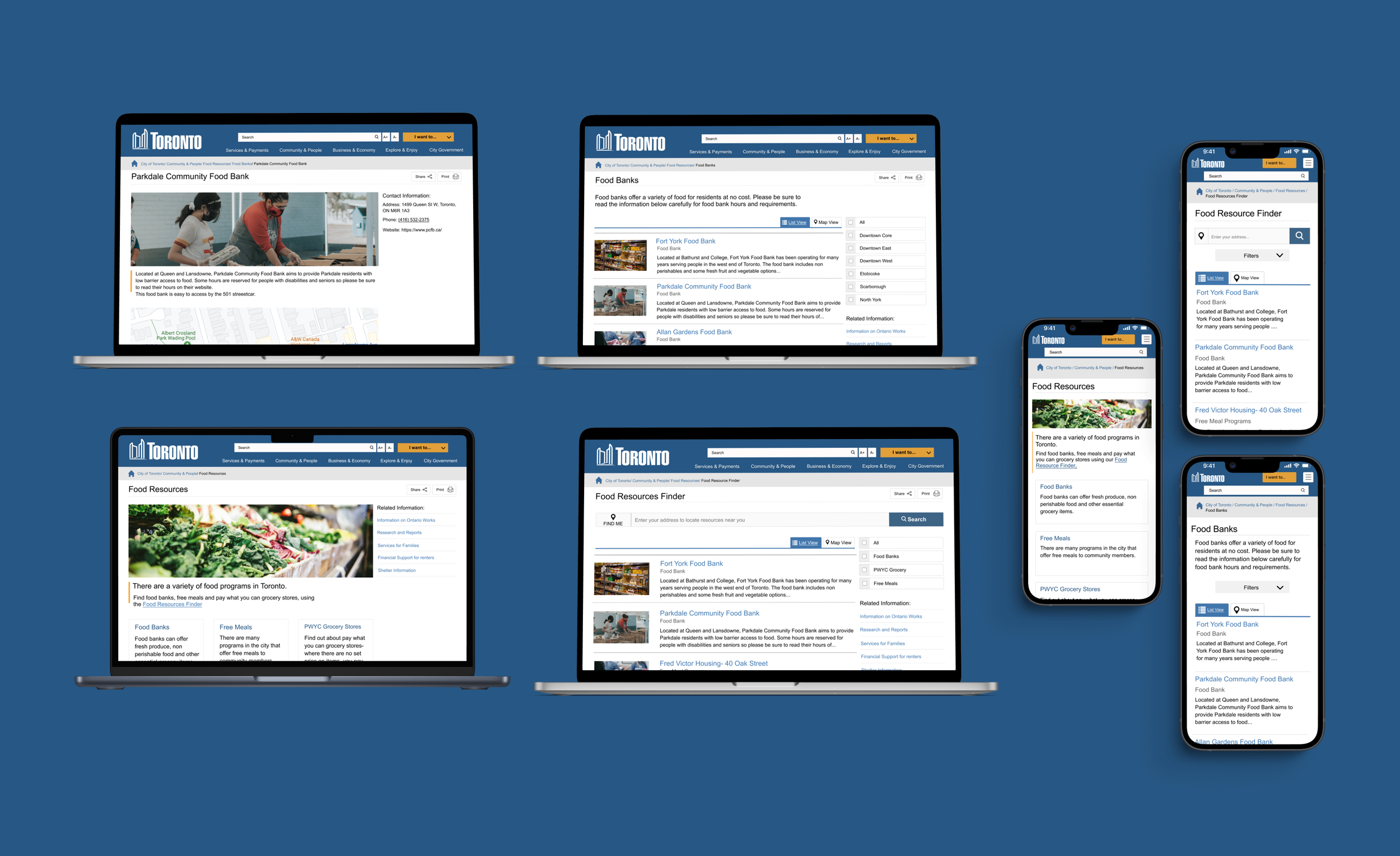
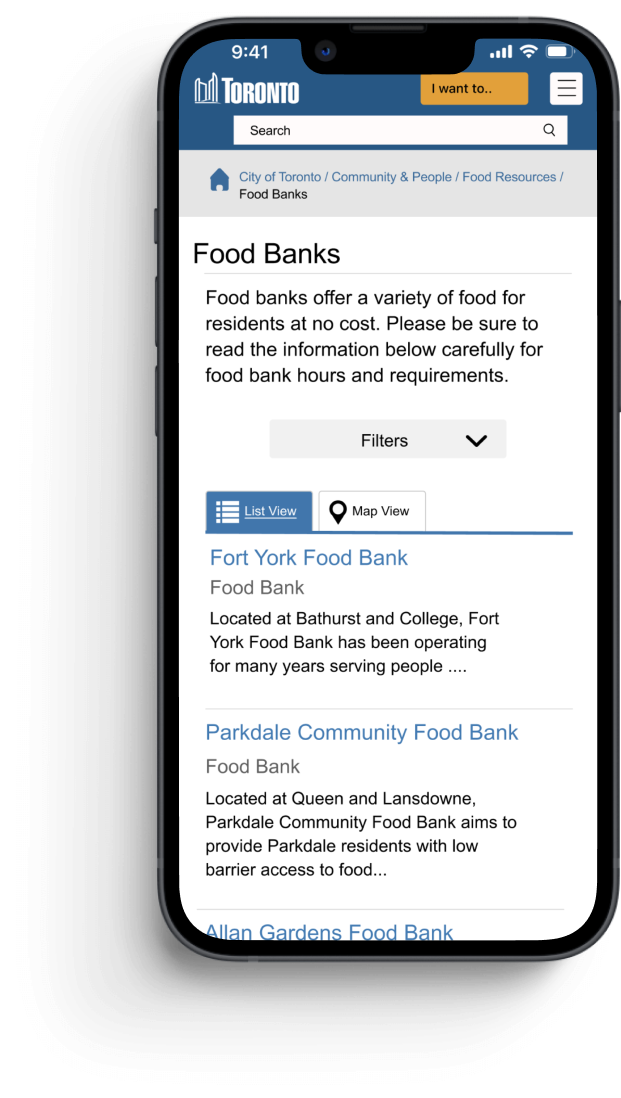
High Fidelity Wireframes
Colours and iterations were done to create high fidelity wireframes for usability testing.
For prototype link click here
5 users were asked to participate in usability testing. This testing asked users to complete two tasks, and give feedback about the feature. Some adjustments were made to better reflect the design of the current city website.
Task Flows
Food Resource Finder
Food Bank Search
Usability testing participants were asked to use the food resource finder and search through food banks specifically and give feedback.

Usability Test Findings
Small iterations were made after usability testing to better reflect the City of Toronto website. This included changing the colour of the search button when it is clicked.
Conclusion